Make it simple to improve how you build interfaces with Rayven's HTML + JS nodes.
The Rayven Platform's HTML + JS Nodes let you create fully customised, interactive interfaces that adapt to your exact needs. Build dynamic forms, real-time dashboards + widgets that simplify complex workflows and improve efficiency - all without extra tools.
With seamless data integration and bi-directional flow, you can display live data, trigger actions + streamline user inputs directly into workflows. Save time, reduce complexity, and deliver smarter, responsive apps effortlessly.

Dynamic Data Integration.
Embed live data directly into your interfaces using HTML + JS Nodes. Display real-time metrics, create dynamic content, and ensure your apps reflect the latest information.
Interactive Elements.
Design and implement custom forms, sliders, buttons + other interactive features that seamlessly capture user input and push data back into workflows for processing.

Bi-Directional Data Flow.
Easily pull data into your interfaces from workflows or external systems + send updated inputs or actions back, enabling a connected and responsive app.
Full Customisation Control.
Take complete control of your UI by combining the structure of HTML with the power of JavaScript. Tailor every detail to meet your specific needs without compromise.
Rayven has free + low-cost options, making it affordable for every business.
Unleash the full potential of your UIs with our HTML + JS nodes: deliver brilliant, highly-customised UXs.
Rayven’s HTML + JS Nodes empower you to build completely bespoke user interfaces that align perfectly with your unique requirements.
Whether you’re crafting a simple dashboard or a complex data-driven app, these nodes give you the ability to structure, style + script every detail. This eliminates the constraints of templated UIs, ensuring that your applications look and function exactly how you need them to.
By leveraging custom HTML and JavaScript, you can deliver user interfaces that are highly responsive, functional + visually compelling.
Integrating dynamic variables within your HTML + JS Nodes allows you to display live data directly in your UI, ensuring accuracy and relevance.
Whether you’re monitoring KPIs, tracking operational metrics, or displaying user-specific information, the ability to reflect real-time data ensures your applications are always up-to-date. This is especially valuable for teams managing time-sensitive processes, enabling better decision-making and enhancing user experience.
Design and deploy interactive forms that do more than just capture data. With Rayven’s HTML + JS Nodes, user inputs can be instantly submitted back into workflows for further processing.
This capability enables seamless data handling, ensuring that actions triggered by users - such as updates, approvals, or custom commands - are integrated directly into your automation and analytics processes. This streamlines operations and improves overall efficiency.
Explore Rayven's Form Builder capabilities.
Rayven’s HTML + JS Nodes make it simple to pull in data from workflows, databases, or external systems and send updates back out, creating a true bi-directional data exchange.
Whether you’re populating dashboards or feeding user inputs into Machine Learning models, this capability ensures smooth communication across your tech stack. For teams managing complex systems, this means fewer manual integrations and improved connectivity.
Explore Rayven's Data Orchestration capabilities.
Interactivity is at the heart of great user interfaces. Rayven’s HTML + JS Nodes allow you to build engaging, responsive UIs with features like sliders, dropdowns, and visualisations.
These elements not only improve usability but also help users interact with your applications more effectively, whether they’re providing inputs, monitoring data, or triggering actions. A better interface leads to higher user satisfaction and greater adoption across teams.
Explore Rayven's Data Visualization and/or UI Customisation capabilities.
By connecting directly to Rayven’s workflows, HTML + JS Nodes simplify how your interfaces interact with backend processes.
Whether triggering alerts, updating databases, or automating responses, your UI becomes an active part of your operational system. This eliminates the need for middleware or custom code, reducing complexity and accelerating development timelines.
Explore Rayven's Workflow Automation capabilities.
Rayven’s HTML + JS Nodes give developers the tools to innovate without limits. Whether you’re scripting advanced behaviours in JavaScript or structuring complex layouts in HTML, you have the flexibility to design and build interfaces exactly as needed.
This freedom ensures your apps are not only functional but also optimised for performance and usability, giving you a competitive edge.

The benefits of Rayven's approach vs. others.
|
|
Rayven | Competitors |
|
Full Customisation
|
Allows complete control over UI design and behaviour using HTML and JavaScript. | Often restricted to predefined templates. |
|
Dynamix Variables
|
Directly integrate workflow data into HTML for real-time, contextual UIs. | Limited or requires manual coding. |
|
Data Submission
|
Easily create forms that send data directly back into workflows for processing. | Often requires additional middleware. |
|
Bi-Directional Data Flow
|
Supports reading from and writing to workflows, databases, or external APIs effortlessly. | Typically requires separate API setups. |
|
Developer-Friendly
|
Provides flexibility with a built-in editor and compatibility with modern JavaScript. | Often requires separate tools or plugins. |
Customised interfaces: full control with HTML + JS
Dynamic Data: real-time updates with seamless integration
Interactive forms: effortlessly connect workflows to user inputs
Bi-directional data flows: push + pull data with ease
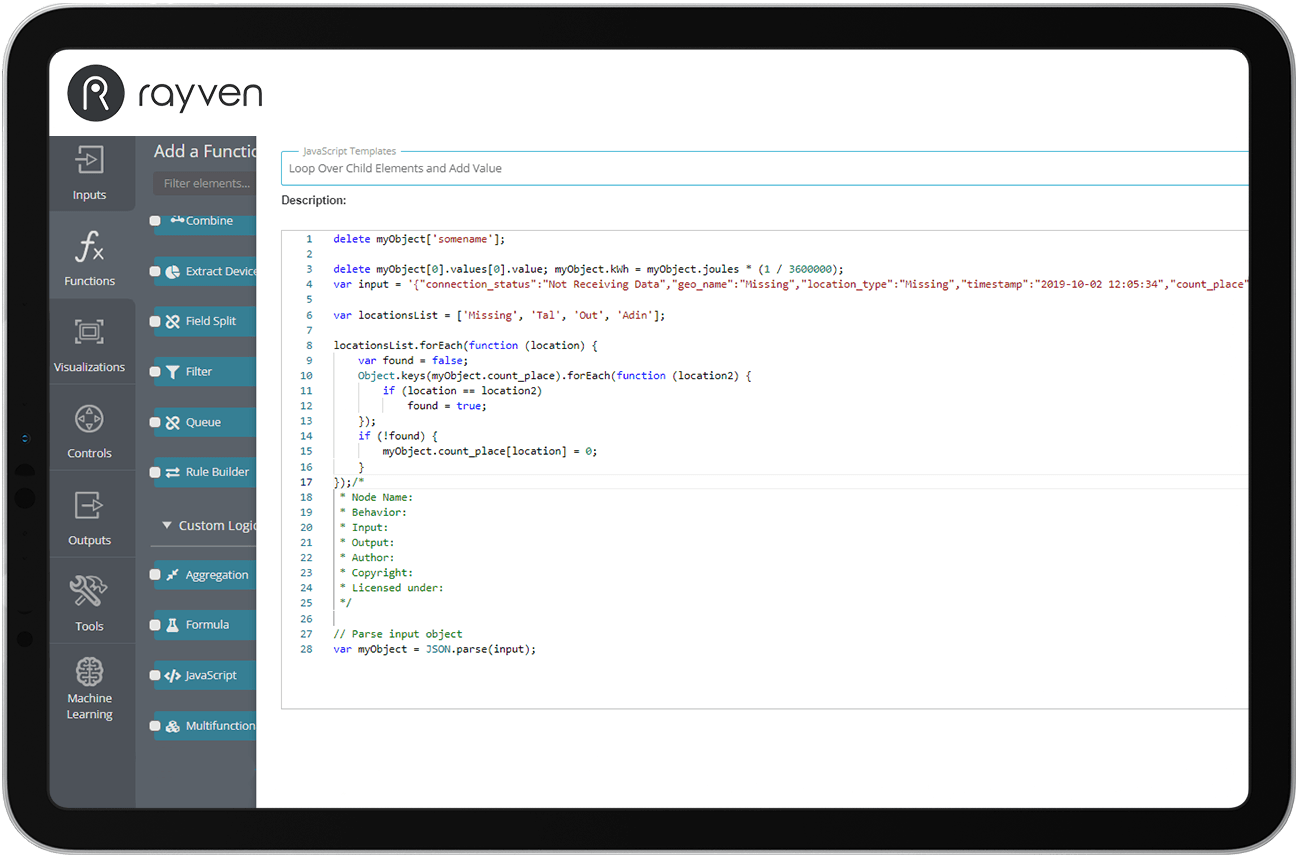
Rayven HTML + JS Node FAQs:
The JS node is a custom function node that lets developers insert JavaScript directly into Rayven workflows and app interfaces.
Use the JS node when you need advanced logic, data manipulation, or integrations that go beyond low-code drag-and-drop options.
Yes, JS nodes complement low-code. You can mix visual logic with full-code steps seamlessly.
Yes. Execution is sandboxed, logged, and governed with role-based access, secrets management, and audit trails.
Yes - Rayven supports importing safe, approved libraries, so you can extend functionality without leaving the platform.
Transforming data with custom scripts, invoking APIs, generating dynamic UI elements, or embedding business-specific logic.